こんにちは!
みなさんガジェットつくってますか!
なんだか最近、色々な種類があるみたいですね!
Yahooナントカとか、Googleガジェットとか、Adobe AIRとか、シルバーナントカとか、あとWindowsサイドバーだとか…。
こういうガジェット的な、ちょっとしたデスクトップ用のツールって、
どうやってつくるのかなーなんて思って、ちょっと調べてみました!
そしたら意外と簡単だった…!
これならぼくにも作れそう!!
ってことで、ちょっとメモしておきますね!
どれにしようかな…!
- つくるのが簡単なこと
- WinでもMacでも動いてほしい
- 使う人がインストールしやすそうなのがいい
こんな感じで考えていくと…
最終的に、Googleガジェット か AIRなのかなー、ってことになりました!
でも実際ぼくはGoogleガジェットなんて使ったことないし…!
(なんとなくGoogleデスクトップとかも入れなきゃだめなの?的な不安から手を出してないよ…!)
だけどAIRで作られたツールなら、ちょっと使ってみたことあるよ!
だからAIRに決定!
つくるのかんたんそう?
AIRって Flash(ActionScript) できないとダメなんじゃないの?
なんて思っていた時期がぼくにもありました…!
大丈夫! html と JavaScript だけでできるよ!
だからホームページ作るのと同じくらい簡単ですね!
ブラウザ上のページだと、JavaScriptとかで他のサイトの情報を取得できなかったり
ファイルの読み書きできなかったりと、色々な制約があるんだけど、
そんな制約なしで、ウイルスでも何でも好きなものがバンバンつくれます!
やったね!
つくるための準備
準備はWindowsでのやりかたです!
Macとか他のへんなOS使ってるひとはハッカーと相場が決まってるから自分で適当にやっちゃってください!
AIR をインストール
AIRアプリを動かすために必要なやつです!
ここから! → Adobe AIR
AIR SDK をインストール
AIRアプリを作るために必要なやつです!
ここから! → AIR:Adobe AIR SDK
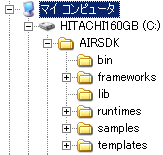
ダウンロードしたら解凍して、中のファイル群をわかりやすいところにコピーしてね!
ぼくの場合はCドライブの直下に「AIRSDK」ってフォルダを作ってそこに中身をコピーしたよ!

ちょっと設定
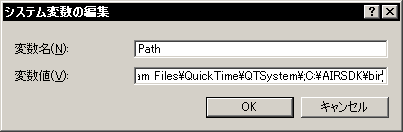
環境変数pathに、ちょこっと追記します!
マイコンピュータ → プロパティ → 詳細設定 →
環境変数(ボタン) → システム環境変数 → path → 編集(ボタン) →
変数値の末尾に「;C:\AIRSDK\bin」を追加

ちゃんと設定できたかな?
スタートメニュー → プログラム → アクセサリから
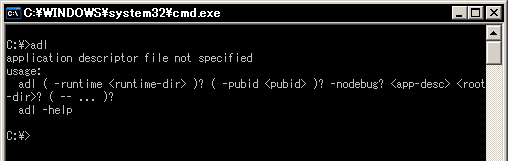
コマンドプロンプトを選んで、 adl って入れてみよう!
なんかでてきたら設定できてるよ!

「ありません」とか言われたらpathがちゃんと設定できてないっぽいかも?
よし! つくろう!
まず作業用フォルダをつくる
ぼくはいつも C:\home\ にガラクタファイルを溜め込んでいってるので、
C:\home\AIR\test1 ってフォルダを作ってみました!
はい! 今回つくるやつは「test1」っていうAIRアプリです!
作業用フォルダに必要なファイルを用意する
3つのファイルを用意しよう!
ひとつが、AIR設定用のxmlファイル。
もうひとつがメインになるhtmlファイル!
最後が、便利に作れるようになるエイリアスjsファイル。
(AIR設定用xmlファイル)
作業用フォルダの中に新しく「test1.xml」ってファイルを作ってね!
中身は…
<?xml version="1.0" encoding="UTF-8"?> <application xmlns="http://ns.adobe.com/air/application/1.5"> <id>peropero.test1</id> <filename>test1</filename> <initialWindow> <content>test1.html</content> <visible>true</visible> <width>400</width> <height>300</height> </initialWindow> </application>
これをコピペでok!
xmlファイルはSDKの中にサンプルもあるから、あとで見てみてね!
C:\AIRSDK\templates\air\descriptor-template.xml とか
C:\AIRSDK\samples\descriptor-sample.xml とか。
(htmlファイル)
次に作業用フォルダに「test1.html」ってファイルを作ろう!
中身は…
<html> <head> <script src="AIRAliases.js"></script> <script> function start() { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { view(xhr); } }; xhr.open('get', 'http://b.hatena.ne.jp/hotentry'); xhr.send(null); } function view(xhr) { air.trace(xhr.getAllResponseHeaders()); document.getElementById('main').value = xhr.responseText; } </script> <style> body { background: #000; } #main { width: 100%; height: 200px; color: red; font-size: 12px; } </style> </head> <body> <textarea id="main">こんにちはこんにちは!</textarea> <input type="button" value="ひみつボタン" onclick="start()" /> </body> </html>
これもコピペでオッケー!
ただし、文字コードは UTF-8 で保存してね!
(エイリアスjs)
C:\AIRSDK\frameworks\libs\air\ の中に AIRAliases.js ってファイルがあるよ!
これを…、作業フォルダの中へコピー!
(これってなに?)
ふつうのJavaScriptだと使えないような機能(ファイル操作とか)が簡単に使えるようになるよ!
ファイルも3つそろった! 完成!
実行しよう!
コマンドプロンプトを起動して、作業フォルダに移動…
C:\>cd \home\AIR\test1
さっきつくったやつを実行…!
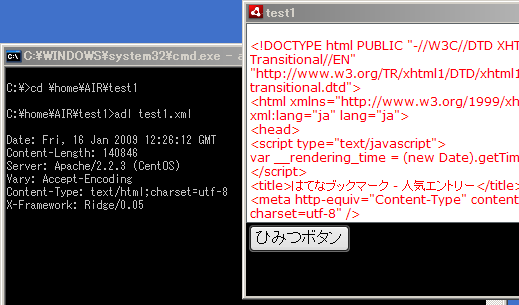
C:\home\AIR\test1>adl test1.xml

できた! やった! なんかうごいた!
ひみつボタン押したら、はてなブックマークのソースコードが表示されたよー。
改造しよう!
AIR の html とか JavaScript は、Safari と同じやつが使われてるらしいですよ!
てことは、普段ホームページ作りの時に「あぁこれIEだと使えないからなぁ」
なんて諦めていたやつが色々つかえるかもしれないですね!
XPath とか Canvas とか、なんかそういうの!
あと prototype.js とか jQuery みたいな便利ライブラリも普通に使えるよ!
やった! すごい! べんり!
だけどAIRのちょっとまずいところ
・cookieがIE(MacならSafari)と共通…!
たとえ「標準のブラウザ」をFirefoxに設定していたとしても
cookieはIEのものをつかっちゃう…!
つまり、IEでhatenaにログインしていたら、AIRでもhatenaにログイン済み。
その状態で、AIRから(IE以外の)標準のブラウザでリンクを開こうとすると
ログインしていない状態でリンクが開かれちゃう。
・Windows Vistaだとなんかへん…?
adlした時に、3回に2回くらい、何も描画されていない真っ白な画面が起動しちゃうよ!
うちのVista環境だけの問題ですか!
XPマシンなら、なんともないのに!
なにこれ!
参考になるページ
公式のページに公開ファイルの作り方とか色々書いてあるよ!
Adobe AIR 1.5 * AIR SDK を使用した初めての HTML ベースの AIR アプリケーションの作成
いまぼくも自分用のべんりツール作ってます!
完成したら公開しますね!
みんなも作って、どんどこ公開しちゃえばいいんじゃないかな!
(できれば、ぼくが見て勉強できるようにソースコード付きで…!)
(つづき)
AIRアプリケーションを公開するためのメモ - ぼくはまちちゃん!(Hatena)
tPod - tumblrのダッシュボードに流れる画像を眺めるガジェット - ぼくはまちちゃん!(Hatena)